- February 21, 2018
- Posted by: SouTech Team
- Category: Blog, Development, Others, Technologies, Website Design Service Abuja, Website Design Training


Happy New Year, Do you know that 2018 is going to be fun and challenging for web developers!!!! We should be mindful of the everlasting trends in website development for the coming year.
The web is like a moving train in the railway, as they say. New technologies are on the high rise all the time, the trends moving train will still move to web development and design and changes are very sure as well. I have rounded up a few of the web development trends to check out for in the coming year.
Progressive Web Apps

Progressive web apps are the websites that acts like a hybrid. Progressive web apps operate like website that can also work as a native mobile app. Initially proposed by Google in 2015, Progressive web apps consists the best of web and mobile apps.
Progressive web app biggest advantages is its reliability. It is enhanced with service workers for making service programs, It loads instantly without refreshing, it works offline or on low-quality networks and are always up-to-date. When we are taking about responsiveness, Progressive web app works fine on any device either desktop, mobile, tablet or whatever’s next. Progressive web apps are served over HTTPS making it safer from being intercepted.
The two common progressive web apps directory:
https://pwa-directory.appspot.com/
Single-Page Websites

Many websites these days are going for simplicity and speed which means that the web development world will see more of single-page websites. What is a single-page website? Single page website is a website that uses a single HTML page with content accessible in on long scrollable page. The advantages of single page websites enables the content to be displayed on just one page, you can control the flowing of the information instead of clicking from page to page. It enables the visitors to be engaged in a unique way either by telling a story, demonstrating a big idea or simulate an experience on a single page
Designed for simplicity, single-page websites are mobile, user-friendly, and great for conversion. For all its strengths, single-pagers are not a great fit for e-commerce sites.
The two common single-page websites directory:
Static Site Generators
Content Management System (CMS) has been the era of dynamic sites for the web because of its dominance, However, Gone were the days when the web pages are static but now static websites are making wonderful and colorful comeback with a big help from the static site generators which the hybrid approach to web development.
Dynamic content and data generate static files (HTML, CSS and Javascript) which can be deployed to the server. When it has been generated, No server-side language or database is needed which gives a static site the benefits of content versioning, faster and reliable performance hosted on free and easy servers. Since the static site doesn’t have a database or server-side language used, It is more secured.
The common static site generator websites directory:
Motion UI
Nowadays websites have the likes of background animations, page transitions, scroll-to-animate effects, animated charts which we see in edgy websites and apps. Behind these sophisticated effects is Motion UI.
Do you know that adding motion UI elements into your any website or web application improves user engagement since it will encourages active user interaction and site usability
To boost user engagement, adding motion UI elements help a lot because it will encourage active user to have a proper interaction and site usability
The common Motion UI website are:
https://uimovement.com/ui/4909/pull-to-refresh-iphone-x/
https://uimovement.com/ui/4924/car-dashboard/
https://uimovement.com/ui/4923/life-clothing-app/
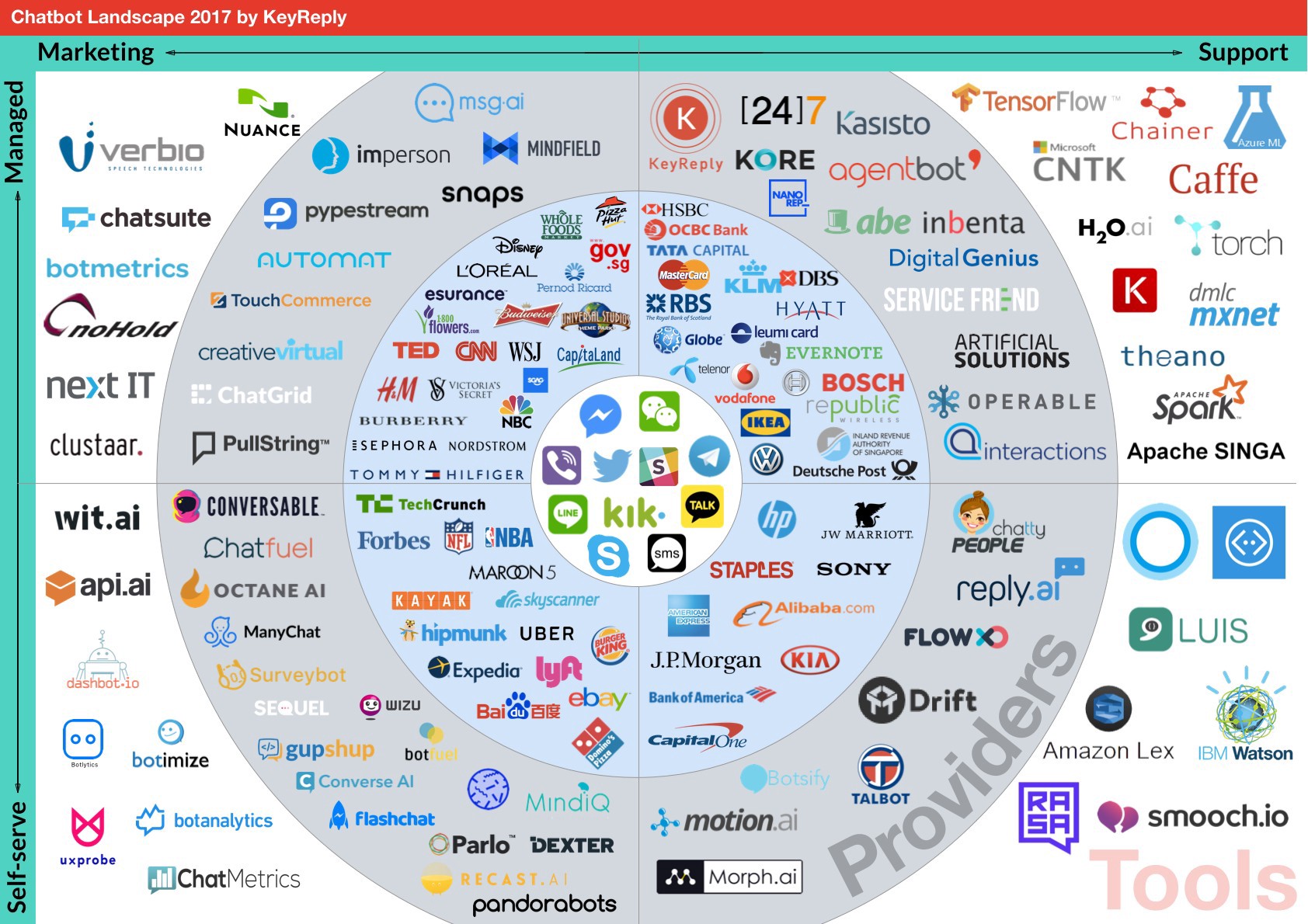
Chatbots

What is a chatbot? Chatbot is a computer program designed to simulate conversation with human users, especially over the Internet. Let me ask you a question…… How many messaging apps are you using…… You said three —– facebook messenger, telegram etc. Chances are you’ve talked with chatbots which are more than 11,000 chatbots. Chatbot enables us to interact via a chat interface such as messaging apps that offers different services. The typical examples of services range from order making or uber booking to giving latest news and report updates.
As you can see very well, Chatbots represent a massive opportunity for businesses because they don’t need a physical assistance to market their products or perform customer relationship management processes since bots can be developed to make chatbots.
Back in early 2015, the use of messenger apps has surpassed social networks, which is a huge turning point. With messaging apps now the dominant platform, chatbots will be how people will access all sorts of services
The common chatbot platforms are:
https://chatbottle.co/bots/swelly
https://chatbottle.co/bots/chatshopper-1
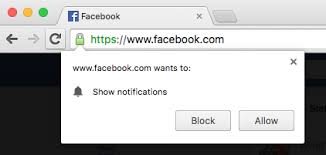
Push notifications for websites

Mobile apps make it possible for the users to receive notifications on their mobile phone like that of whatsapp and facebook new message alert. but recently this idea of desktop notification has been implemented for websites and is now becoming new web development trend.
When the user visits the website, push notification alert will be displayed for granting and once the access was granted, the user will be notified of new changes or updates on the website, even after they might have closed the tabs on the website.
The interesting part of push notification is obvious – you are always engaging the user on the website both offline and online
In some cases, push notifications can be a cheaper alternative to mobile app. They deliver new information instantly and redirect the user to the website to find out more.
Push notifications is viable and manageable than emails, SMS and social media in giving out relevant and up-to-date information. Funniest thing is that they are quick, easily deliverable and don’t require any complicated actions and making them user-friendly
You have a chance to become the pioneer of this technology in 2018 since push-notifications are just making the first steps in user engagement.
Flash to HTML5

Steven Jobs “Thought on Flash” note can be called a poison that killed Flash and other technologies using it. Youtube changed their website from Flash to HTML5 Player.
The Major setback of Flash Technology is its incompatibility with mobile devices making the website to loss several amount of traffic because of the outdated technology.
If you still use Flash on your website, 2017 is the final call for you to change this. The best alternative is the well-known HTML5.
Conclusion
Being ahead of the crowd is the best option to success and self-development, If learning new technologies is your take, Then Soutech Web Consult is the training institute to visit.